
Markdown基本规则
转载自知乎caiqm
介绍
Markdown是一种可以使用普通文本编辑器编写的标记语言,通过简单的标记语法,它可以使普通文本内容具有一定的格式。
1. 斜体和粗体示例
*斜体*或_斜体_ 要倾斜的文字左右分别用一个*号包起来
**粗体** 要加粗的文字左右分别用两个*号包起来
***加粗斜体*** 要倾斜和加粗的文字左右分别用三个*号包起来
~~删除线~~ 要加删除线的文字左右分别用两个~~号包起来
显示效果:
这是一段斜体这是一段粗体*这是一段加粗斜体*这是一段删除线
2. 分级标题
第一种写法:
这是一个一级标题
============================
这是一个二级标题
--------------------------------------------------
第二种写法:
# 一级标题
## 二级标题
### 三级标题
#### 四级标题
##### 五级标题
###### 六级标题
3. 超链接
Markdown 支持两种形式的链接语法: 行内式和参考式两种形式,行内式使用较多。
3.1. 行内式
语法说明: []里写链接文字,()里写链接地址, ()中的“”中可以为链接指定title属性,title属性可加可不加。>title属性的效果是鼠标悬停在链接上会出现指定的 title文字。链接文字’这样的形式。链接地址与链接标题前有一个空格。
示例:
这是[超链接](https://www.baidu.com)
这是[超链接](https://www.baidu.com "超链接")
显示效果:
3.2. 参考式
语法说明: 参考式链接分为两部分,文中的写法 [链接文字][链接标记],在文本的任意位置添加[链接标记]:链接地址 “链接标题”,链接地址与链接标题前有一个空格。 如果链接文字本身可以做为链接标记,你也可以写成[链接文字][] [链接文字]:链接地址的形式,见代码的最后一行。
示例:
我经常去的几个网站[Google][1]、[Leanote][2]以及[百度][3]
[Leanote 笔记][2]是一个不错的[网站][]。
[1]:https://www.google.com "Google"
[2]:https://www.leanote.com "Leanote"
[3]:https://www.baidu.com "百度"
[网站]:https://www.bilibili.com
显示效果: 我经常去的几个网站Google、Leanote以及百度Leanote 笔记是一个不错的网站。
3.3. 自动链接
语法说明: Markdown 支持以比较简短的自动链接形式来处理网址和电子邮件信箱,只要是用<>包起来, Markdown 就会自动把它转成链接。一般网址的链接文字就和链接地址一样,例如:
示例:
<http://example.com/>
<address@example.com>
显示效果:http://example.com/address@example.com
4. 锚点
网页中,锚点其实就是页内超链接,也就是链接本文档内部的某些元素,实现当前页面中的跳转。比如我这里写下一个锚点,点击回到目录,就能跳转到目录。 在目录中点击这一节,就能跳过来。还有下一节的注脚。这些根本上都是用锚点来实现的。
注意:
-
Markdown Extra 只支持在标题后插入锚点,其它地方无效。
-
Leanote 编辑器右侧显示效果区域暂时不支持锚点跳转,所以点来点去发现没有跳转不必惊慌,但是你发布成笔记或博文后是支持跳转的。
语法描述: 在你准备跳转到的指定标题后插入锚点{#标记},然后在文档的其它地方写上连接到锚点的链接。
示例:
目录{#index}
跳转到[目录](#index)
显示效果: 跳转到目录
5. 列表
5.1. 无序列表
使用 *,+,- 表示无序列表。
示例:
* 无序列表项 一
+ 无序列表项 二
- 无序列表项 三
显示效果: * 无序列表项 一 + 无序列表项 二 - 无序列表项 三
5.2. 有序列表
有序列表则使用数字接着一个英文句点。
示例:
1. 有序列表项 一
2. 有序列表项 二
3. 有序列表项 三
显示效果: \1. 有序列表项 一 \2. 有序列表项 二 \3. 有序列表项 三
5.3. 一个特殊情况
在特殊情况下,项目列表很可能会不小心产生,像是下面这样的写法
1986. What a great season.
会显示成:1986. What a great season
换句话说,也就是在行首出现数字-句点-空白,要避免这样的状况,你可以在句点前面加上反斜杠:
1986\. What a great season
会显示成:1986. What a great season.
6. 引用
语法说明: 引用需要在被引用的文本前加上>符号。
示例:
> 这是一个有两段文字的引用,
> 无意义的占行文字1.
> 无意义的占行文字2.
> 无意义的占行文字3.
> 无意义的占行文字4.
显示效果:
这是一个有两段文字的引用, 无意义的占行文字1. 无意义的占行文字2. 无意义的占行文字3. 无意义的占行文字4.
6.1. 引用的多层嵌套
区块引用可以嵌套(例如:引用内的引用),只要根据层次加上不同数量的 > :
示例:
>>> 请问 Markdwon 怎么用? - 小白
>> 自己看教程! - 愤青
> 教程在哪? - 小白
显示效果:
请问 Markdwon 怎么用? - 小白 自己看教程! - 愤青 教程在哪? - 小白
7. 插入图像
图片的创建方式与超链接相似,而且和超链接一样也有两种写法,行内式和参考式写法。 语法中图片Alt的意思是如果图片因为某些原因不能显示,就用定义的图片Alt文字来代替图片。 图片Title则和链接中的Title一样,表示鼠标悬停与图片上时出现的文字。 Alt 和 Title 都不是必须的,可以省略,但建议写上。
7.1. 行内式
语法说明:[图片上传失败…(image-5b640-1533142208928)]
示例:
美丽花儿:

显示效果:
美丽花儿:

7.2. 参考式
语法说明: 在文档要插入图片的地方写![图片Alt][标记] 在文档的最后写上[标记]:图片地址 “Title”
示例:
美丽花儿:
![美丽花儿][flower]
[flower]:http://ww2.sinaimg.cn/large/56d258bdjw1eugeubg8ujj21kw16odn6.jpg "美丽花儿"
显示效果:
美丽花儿:

8. 注脚
语法说明: 在需要添加注脚的文字后加上脚注名字[^注脚名字],称为加注。 然后在文本的任意位置(一般在最后)添加脚注,脚注前必须有对应的脚注名字。
注意:经测试注脚与注脚之间必须空一行,不然会失效。成功后会发现,即使你没有把注脚写在文末,经Markdown转换后,也会自动归类到文章的最后。
代码:
使用 Markdown[^1]可以效率的书写文档, 直接转换成HTML[^2], 你可以使用 Leanote[^Le] 编辑器进行书写。
[^1]:Markdown是一种纯文本标记语言
[^2]:HyperText Markup Language 超文本标记语言
[^Le]:开源笔记平台,支持Markdown和笔记直接发为博文
显示效果:
使用 Markdown^1可以效率的书写文档, 直接转换成HTML1, 你可以使用 Leanote^Le 编辑器进行书写。
注:脚注自动被搬运到最后面,请到文章末尾查看,并且脚注后方的链接可以直接跳转回到加注的地方。
9. LaTeX 公式
9.1. $ 表示行内公式
示例:
质能守恒方程可以用一个很简洁的方程式 $E=mc^2$ 来表达。
显示效果:
质能守恒方程可以用一个很简洁的方程式 $E=mc^2$ 来表达。
9.2 $$ 表示整行公式
示例:
$$\sum_{i=1}^n a_i=0$$
$$f(x_1,x_x,\ldots,x_n) = x_1^2 + x_2^2 + \cdots + x_n^2 $$
$$\sum^{j-1}_{k=0}{\widehat{\gamma}_{kj} z_k}$$
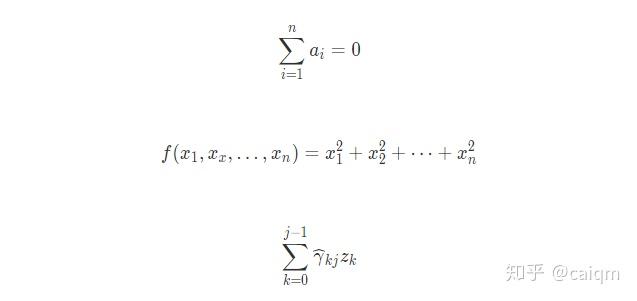
显示效果:

10. 流程图
示例:
flow
st=>start: 开始
op=>operation: My Operation
cond=>condition: Yes or No?
e=>end
st->op->cond
cond(yes)->e
cond(no)->op
&
显示效果:
flow st=>start: 开始 op=>operation: My Operation cond=>condition: Yes or No? e=>end st->op->cond cond(yes)->e cond(no)->op &
更多语法参考:流程图语法参考
11 .表格
语法说明: 不管是哪种方式,第一行为表头,第二行分隔表头和主体部分,第三行开始每一行为一个表格行。 列于列之间用管道符|隔开。原生方式的表格每一行的两边也要有管道符。 第二行还可以为不同的列指定对齐方向。默认为左对齐,在-右边加上:就右对齐。
示例:
| 项目 | 价格 | 数量 |
| -------- | -----: | :----: |
| 计算机 | $1600 | 5 |
| 手机 | $12 | 12 |
| 管线 | $1 | 234 |
First Header | Second Header
------------- | -------------
Content Cell | Content Cell
Content Cell | Content Cell
| First Header | Second Header |
| ------------- | ------------- |
| Content Cell | Content Cell |
| Content Cell | Content Cell |
| Function name | Description |
| ------------- | ------------------------------ |
| `help()` | Display the help window. |
| `destroy()` | **Destroy your computer!** |
| Left-Aligned | Center Aligned | Right Aligned |
| :------------ |:---------------:| -----:|
| col 3 is | some wordy text | $1600 |
| col 2 is | centered | $12 |
| zebra stripes | are neat | $1 |
| Item | Value |
| --------- | -----:|
| Computer | $1600 |
| Phone | $12 |
| Pipe | $1 |
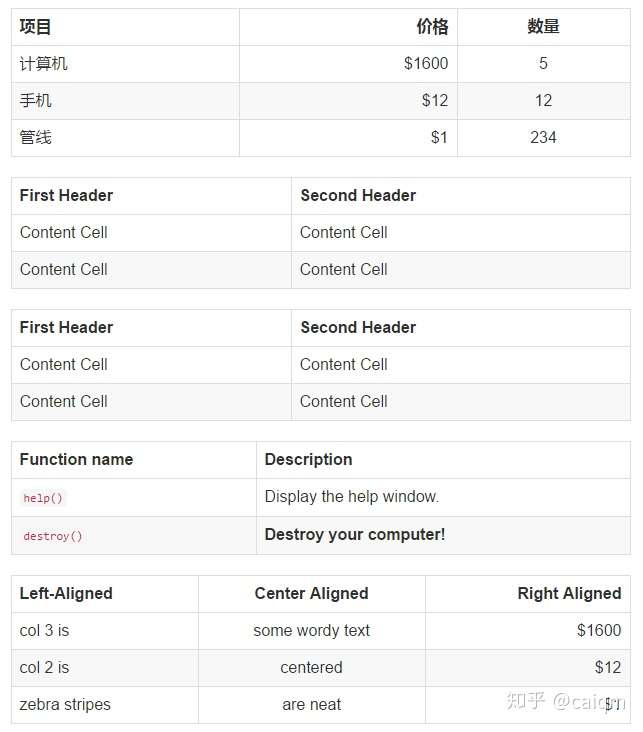
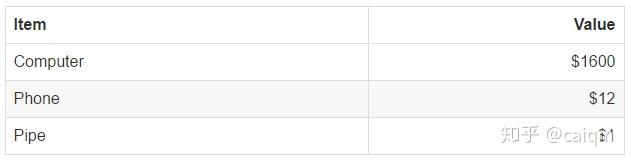
显示效果:


12. 分隔线
你可以在一行中用三个以上的星号、减号、底线来建立一个分隔线,行内不能有其他东西。你也可以在星号或是减号中间插入空格。下面每种写法都可以建立分隔线:
代码:
* * *
***
*****
- - -
---------------------------------------
显示效果:
- - -
13. 代码
对于程序员来说这个功能是必不可少的,插入程序代码的方式有两种,一种是利用缩进(Tab), 另一种是利用”
”符号(一般在ESC键下方)包裹代码。 语法说明: 插入[行内代码](https://www.zhihu.com/search?q=行内代码&search_source=Entity&hybrid_search_source=Entity&hybrid_search_extra={"sourceType"%3A"article"%2C"sourceId"%3A41546085}),即插入一个单词或者一句代码的情况,使用code这样的形式插入。 插入多行代码,可以使用缩进或者“code “`,具体看示例。
注意: 缩进式插入前方必须有空行
13.1. 行内式
示例:
C语言里的函数 `scanf()` 怎么使用?
显示效果:
C语言里的函数 scanf() 怎么使用?
13.2. 缩进式多行代码
缩进 4 个空格或是 1 个制表符 一个代码区块会一直持续到没有缩进的那一行(或是文件结尾)。
示例:
#include
intmain(void)
{
printf("Hello world\n");
}
显示效果: #include intmain(void) { printf(“Hello world\n”); }
13.3. 用六个`包裹多行代码
示例:
(~~~)
#include
intmain(void)
{
printf("Hello world\n");
}
(~~~)
注意:括号是不需要的
显示效果:
#include
intmain(void)
{
printf("Hello world\n");
}
13.4. HTML 原始码
在代码区块里面, & 、 < 和 > 会自动转成 HTML 实体,这样的方式让你非常容易使用 Markdown 插入范例用的 HTML 原始码,只需要复制贴上,剩下的 Markdown 都会帮你处理
示例:
© 2004 Foo Corporation
<标题>
<font color="red">标签内添加Html是没有效果的哦</font>
显示效果: © 2004 Foo Corporation <标题>This is some text!